
Password Strength `meter` CSSTricks
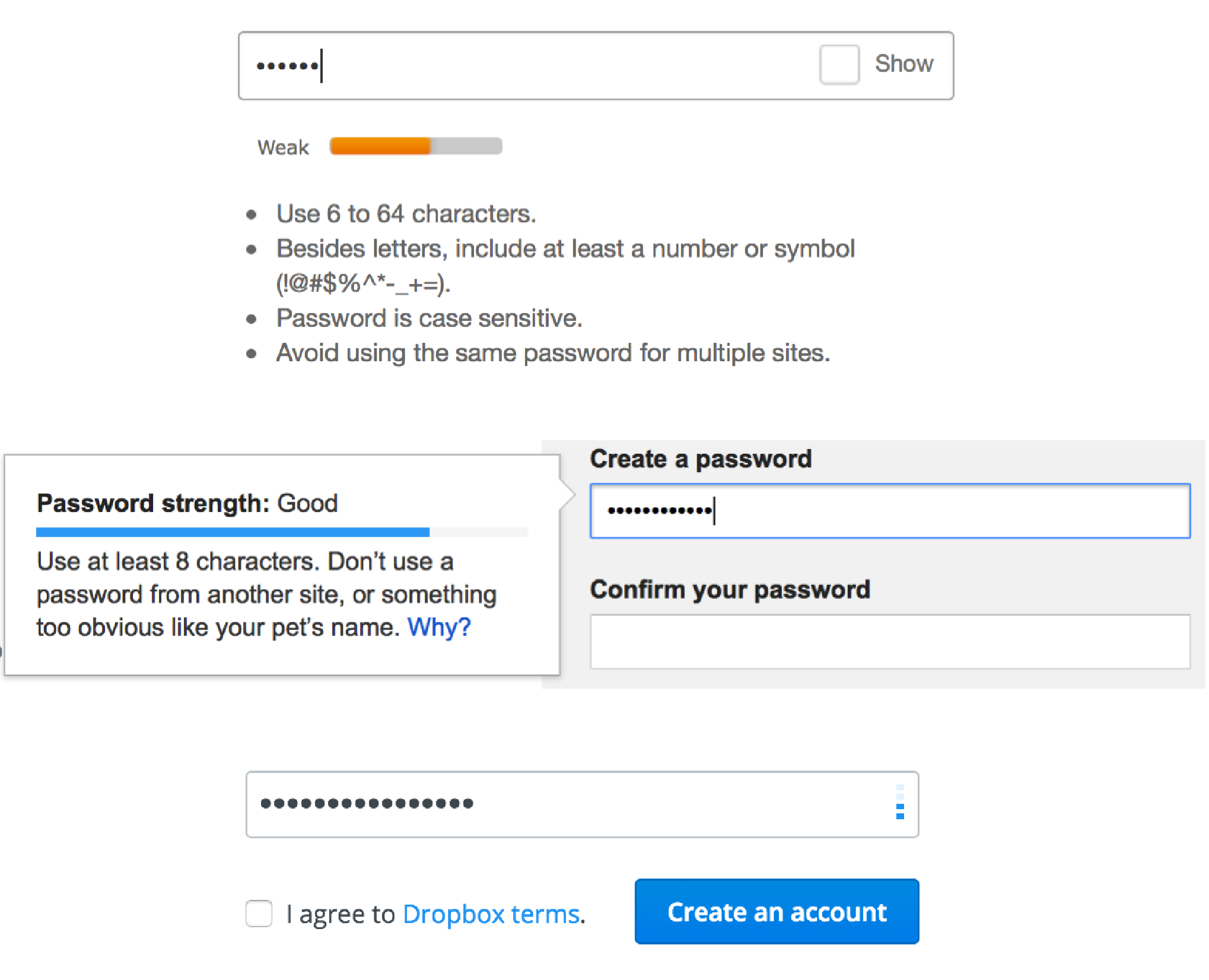
The Password Strength component allows you to show an indicator of how strong a password is. It comes with the option of adding a list of requirements the password should meet. Password Strength Level To evaluate the strength level of the password, we use the zxcvbn libarary by Dropbox.

Password Strength Check in HTML CSS and Javascript YouTube
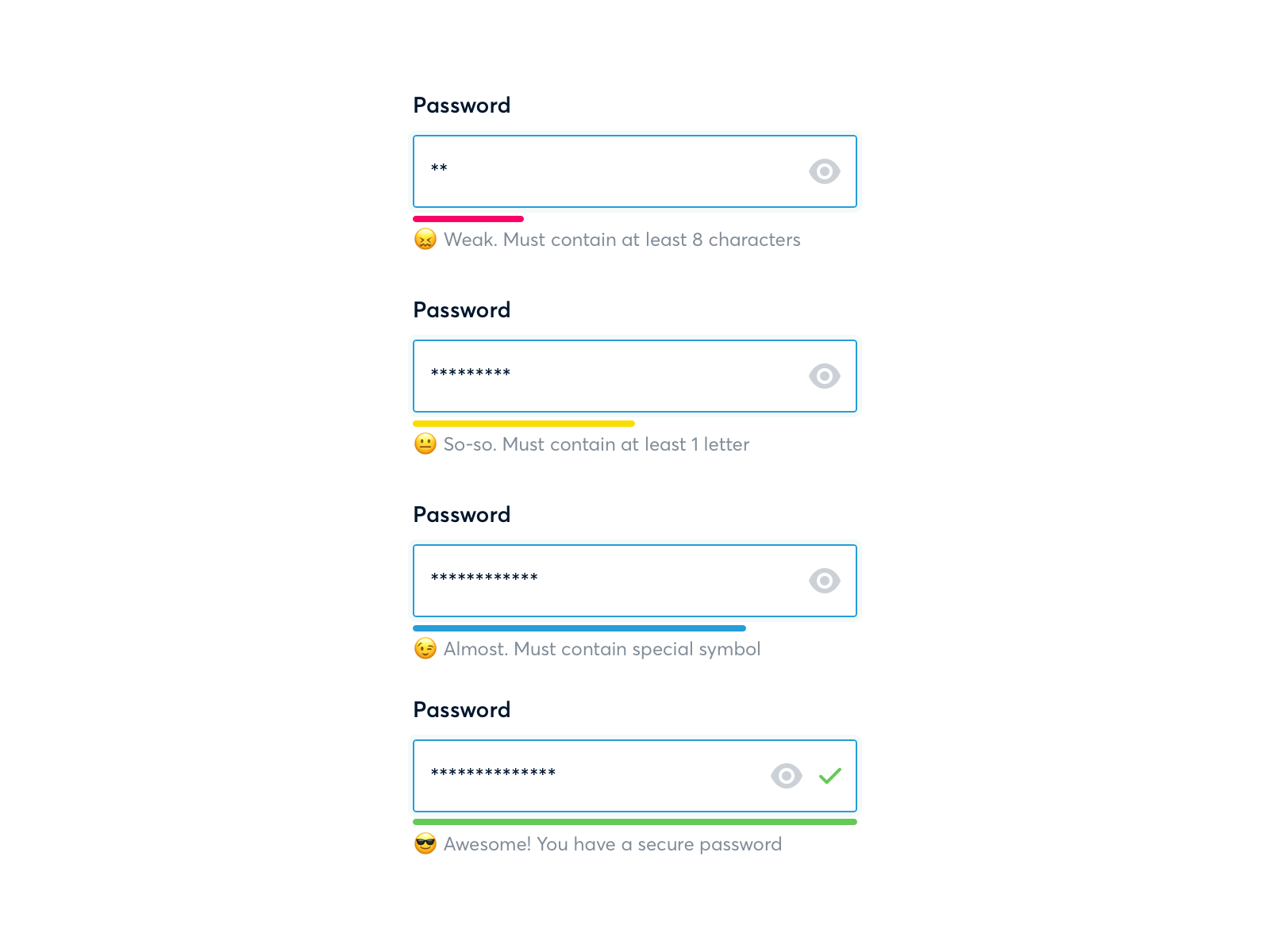
The password strength checker checks the password that which user has entered and indicates the strength of the password it also indicates the password can be hacked by hackers or not. It has a meter that checks the user-entered password including a full combination of symbols, numbers, uppercase, and lowercase letters. You may like these:

Vue Password Strength Meter Vue.js Projects
The password strength meter checks for sequences of characters being used such as "12345" or "67890" It even checks for proximity of characters on the keyboard such as "qwert" or "asdf". Strong Passwords Tips and Tricks

Creating a Password Strength Indicator
This Bootstrap 5 code snippet helps you to create a password input field with a strength meter. It visually indicates password strength. It assesses the password's complexity and uses color-coded meter sections to show strength levels, helping you create more secure passwords effortlessly.

Password Strength Checker Using JavaScript,jQuery and CSS On
In this tutorial we'll be building a password strength indicator like the following: Let's start with the HTML creating a password input field and a password strength

Password Strength `meter` CSSTricks
It provides a simple API that takes a password as the input and returns a score from 0 to 4 as the output to indicate the strength of a password (0 - weakest, 4 - strongest). This works quite well with our

Password Strength Calculator Using HTML, CSS, And JAVASCRIPT
1

Password strength meter by Komarov Design on Dribbble
Solution. A password's strength is measured according to predefined rules and is displayed using a horizontal scale next to the input field. If the password is weak then only a small portion of the horizontal bar is highlighted. The greater the strength of the password the more the horizontal bar is highlighted.

How to Create Password Strength Checker / Password Policy Validation using HTML, CSS
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

Password Strength Meter using HTML CSS & JavaScript by CodingNepal Jul, 2020 Medium
Read 5 Bootstrap Password Strength Meter/Complexity Demos and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python.

Password Strength `meter` CSSTricks CSSTricks
Posted on March 10, 2021, 8 p.m. by Bishal ( 7481) Google, A strong password should always contain a longer character, it can be any combination of letters, numbers, and symbols. Always keep your passwords unique and always use different passwords for different accounts. To Generate a strong password you can click: Generate Strong Password.

Password Strength Meter jQuery Plugin Devstoc.
Bootstrap example of Password Strength Meter using HTML, Javascript, jQuery, and CSS. Snippet by mrmccormack High quality Bootstrap 3.3.0 Snippet by mrmccormack.

How To Make Password Strength Indicator Using HTML CSS And JavaScript YouTube
A password strength meter shows how repellent a given password might be to password cracking attempts like brute force and dictionary attacks. Meters have rules they use to select points for password hardening measures such as including a full combination of symbols, numbers, uppercase, and lowercase letters.

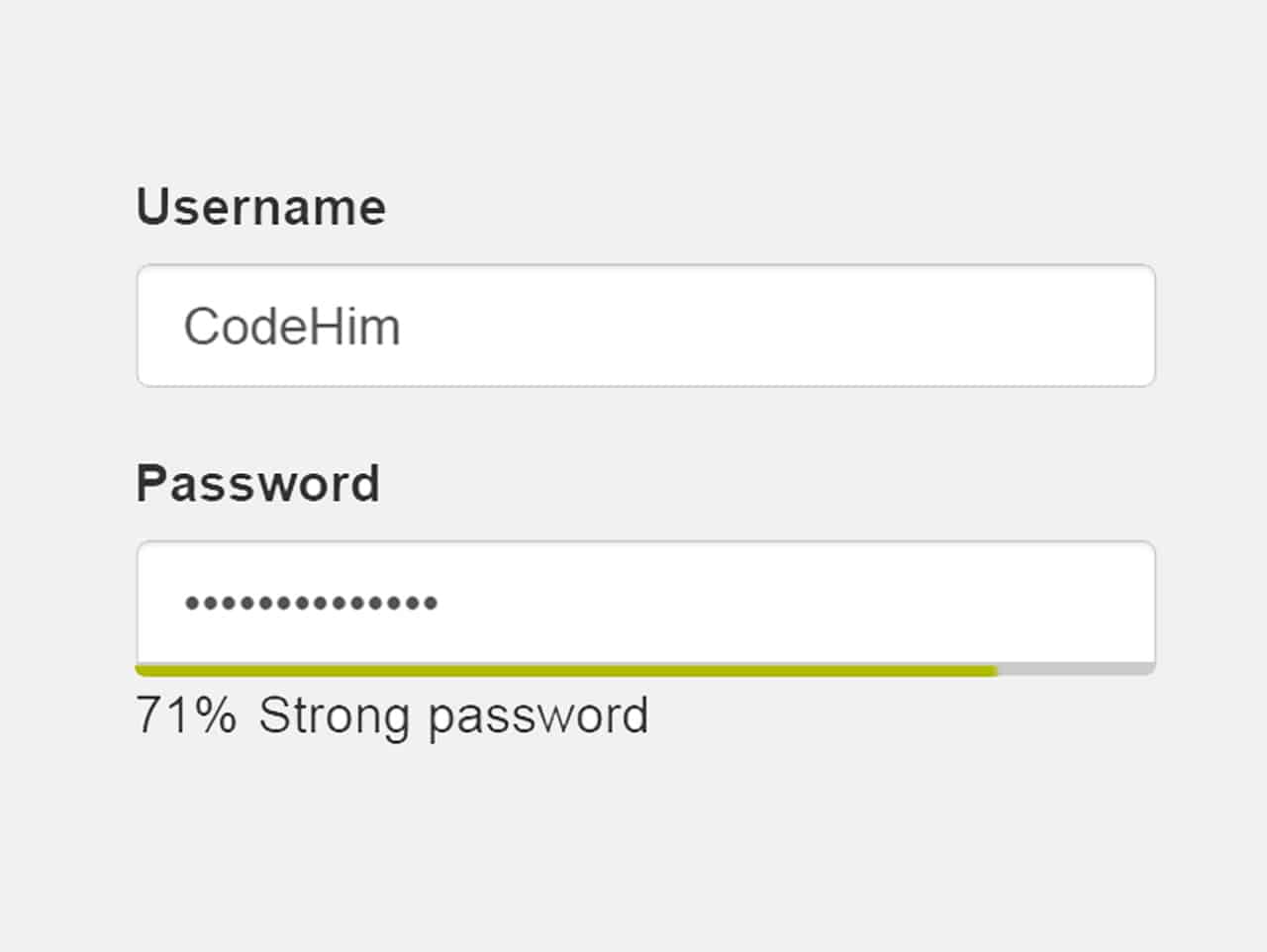
jQuery Password Strength Meter with Bootstrap — CodeHim
Step 2 - Add the CSS below the main stylesheet of your website Copy and Paste the CSS from our GitHub page at password-strength.css Step 3 - Add the JavaScript below to a file called password.js xxxxxxxxxx 9 1 $ (document).ready(function($) { 2 $ ('#myPassword').strength( { 3 strengthClass: 'strength', 4

Bootstrap Password Strength Validation Checker With Progress Bar
Password Generator and Strength Score By Scott Windon. AlpineJS password generator with Zxcvbn score checker. Fork. Upvote 38. Share. Low Code. Soft UI Dashboard Tailwind Builder. Try for free Full screen Preview. Download.. CSS only slider killgt. 1.2. See more components

How to Make Password Strength Checker in HTML CSS & JavaScript YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.