GitHub shaack/bootstrapinputspinner A Bootstrap plugin to create input spinner elements for
An input spinner component for Bootstrap to extend the default number input that allows the users to easily select a number by clicking the plus/minus buttons.. Bootstrap 4 Version is now Available!. See also: Input Number Spinner with jQuery and Bootstrap - Spinner; Simple Number Spinner with jQuery and CSS3 - Simple Spinner

Bootstrap Spinners YouTube
An input number spinner based on Bootstrap for React. Set min and max values, use increase and decrease buttons, type value directly into the input, and set Bootstrap element properties. This project is based on React Native Input Spinner by Marco Cesarato.

20+ Bootstrap Loader And Spinner Examples OnAirCode
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

AN ONLINE WHEEL SPINNER FOR EVERY OCCASION random Number spinner, Online spinner, Spinners
Spinners in Bootstrap are built with rem s, currentColor, and display: inline-flex. This means they can easily be resized, recolored, and quickly aligned. Margin Use margin utilities like .m-5 for easy spacing. Copy

Spinner in Bootstrap 4.3 (11) YouTube
Input type="number" spinners not showing with bootstrap 1.4. 13. Spinner for Twitter Bootstrap .btn. 3. Custom Numeric Spinner Bootstrap jQuery. 2. Convert Bootstrap 2.3.2 & jQuery-Spinner to work with Bootstrap 3.* 0. Simulating Spinner Number with mousedown. 8. Spinner in Input Number on the left side. 0.

20+ Bootstrap Loader And Spinner Examples OnAirCode
15 Last publish 6 months ago Collaborators Report malware A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`.

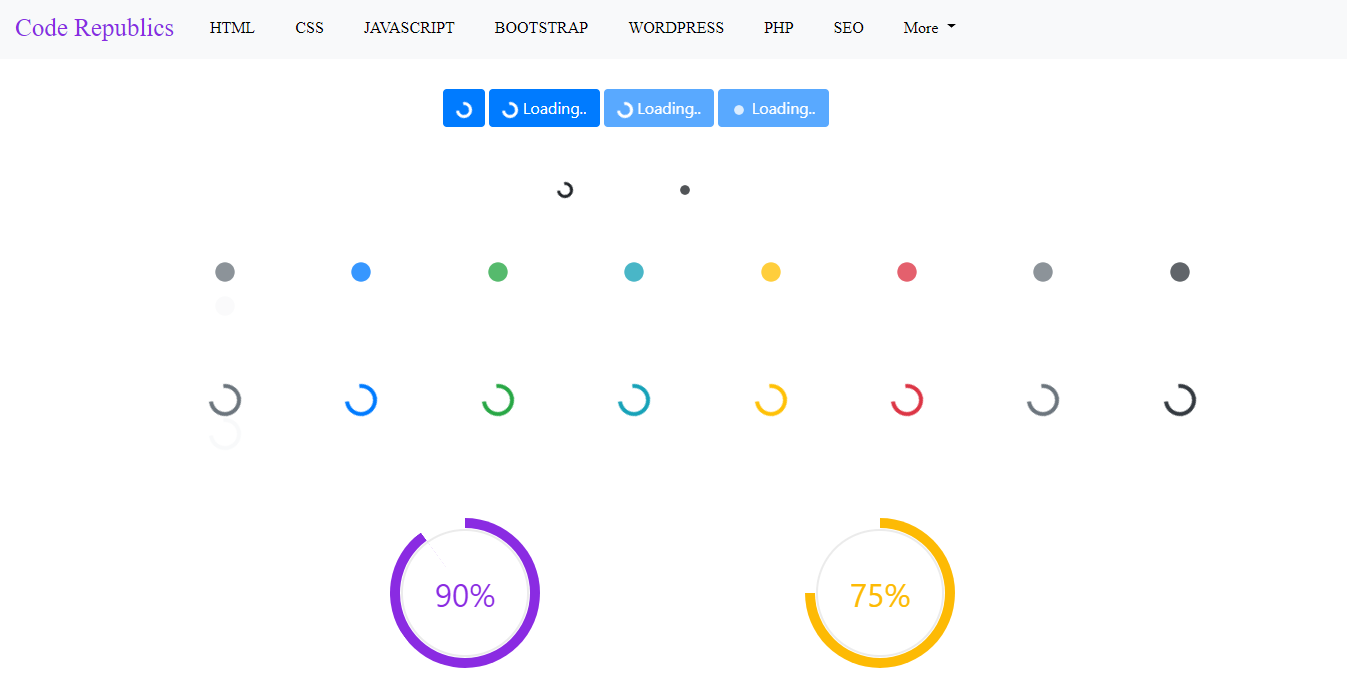
Bootstrap 4 bootsnipp free download Code Republics
Input Spinner. A Free jQuery Plugin With touch enable Input Spinner For Bootstrap 4/5 - InputSpinner.js to create input spinner elements for number input. Easy to customizable input spinner plugin enables the users to increment/decrement a number by using +/- buttons. user can click button on desktop & mobile for touch & hold enable.

14 Spinners in Bootstrap Bootstrap Tutorial for Beginners Ui Brains NAVEEN SAGGAM YouTube
The Bootstrap InputSpinner is mobile friendly and responsive, automatically changes the value when holding a button, has internationalized number formatting, allows setting a prefix or a suffix text in the input, handles val () like the native element, dynamically handles changing attribute values like disabled or class,

20+ Bootstrap Loader And Spinner Examples OnAirCode
Find the Bootstrap spinner that best fits your project. The best free spinner snippets available. Design elements using Bootstrap, javascript, css, and html.. Bootstrap Number Spinner. 60 3.3.0. Input Spinner with min and max values. 39 3.1.0. Light-weight spinner indicator (ASCII)

Tutorial Bootstrap 4 32 Spinners Bootstrap 4 Malas Ngoding
Spinners Indicate the loading state of a component or page with Bootstrap spinners, built entirely with HTML, CSS, and no JavaScript. About Bootstrap "spinners" can be used to show the loading state in your projects. They're built only with HTML and CSS, meaning you don't need any JavaScript to create them.

Bootstrap Spinners / Loaders examples & tutorial
Spinners Bootstrap 5 Spinner component Responsive loading spinners for Bootstrap 5. Display a spinning circle border to indicate further action, i.e. an input spinner after form submission. Bootstrap Spinners also known as Loaders are visual indicators that the app is loading.

How to use Bootstrap 5 spinner and create a page loader YouTube
Bootstrap 4 Spinners are useful components for displaying loading or processing status on a web page. Learn how to create and customize spinners with different colors, sizes, and types using the bootstrap classes and CSS properties. GeeksforGeeks provides well-written and well-explained articles, quizzes, and interview questions on computer science and programming topics.

Spinner in bootstrap 4 Spinner Bootstrap 4 Bootstrap Tutorial For Beginners YouTube
A jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input (currency, quantity, daytime, etc). [ Demo] [ Download] Easy Input Spinner Plugin For Bootstrap 4 - InputSpinner.js

36 Spinners Curso aprende Bootstrap 5 desde cero YouTube
Find the Bootstrap spinner that best fits your project. The best free spinner snippets available. Design elements using Bootstrap, javascript, css, and html.. Bootstrap Number Spinner. 60 3.3.0. Input Spinner with min and max values. 39 3.1.0. Light-weight spinner indicator (ASCII)

Bootstrap Spinner How does Spinner work in Bootstrap?
The Bootstrap InputSpinner is mobile friendly and responsive , has internationalized number formatting, automatically changes the value when holding a button , allows setting a prefix or suffix text in the input, handles val () like the native element, dynamically handles changing attribute values like disabled oder class ,
bootstrapinputspinner 1.13.4 on npm Libraries.io
Bootstrap example of Bootstrap Number Spinner using HTML, Javascript, jQuery, and CSS. Snippet by bartoszkrawczyk